In [1]:
%%html
<script src="//d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 780;
var height = 510;
var radius = 200;
var innerRadius = 30;
function createPie(domID, dataset) {
var svg = d3.select(domID).append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var arc = d3.svg.arc()
.outerRadius(radius)
.innerRadius(innerRadius);
var pie = d3.layout.pie()
.sort(null)
.value(function(d){ return d.value; });
var g = svg.selectAll(".fan")
.data(pie(dataset))
.enter()
.append("g")
.attr("class", "fan")
g.append("path")
.attr("d", arc)
.attr("fill", function(d){ return d.data.color; })
g.append("text")
.attr("transform", function(d) { return "translate(" + arc.centroid(d) + ")"; })
.style("text-anchor", "middle")
.text(function(d) { return d.data.legend; });
}
</script>
Real Sakai Lab / 酒井研究室¶
ホームページ : http://www.f.waseda.jp/tetsuya/ ・ http://sakailab.com/
どんなことをやってるの?¶
研究分野¶
情報アクセス¶

関連技術¶
- 必要なのかな??? >> 評価技術
- どっちがいいだろう?? >> ランキングアルゴリズム
- どれがデータだ??? >> データマイニング, 自然言語処理
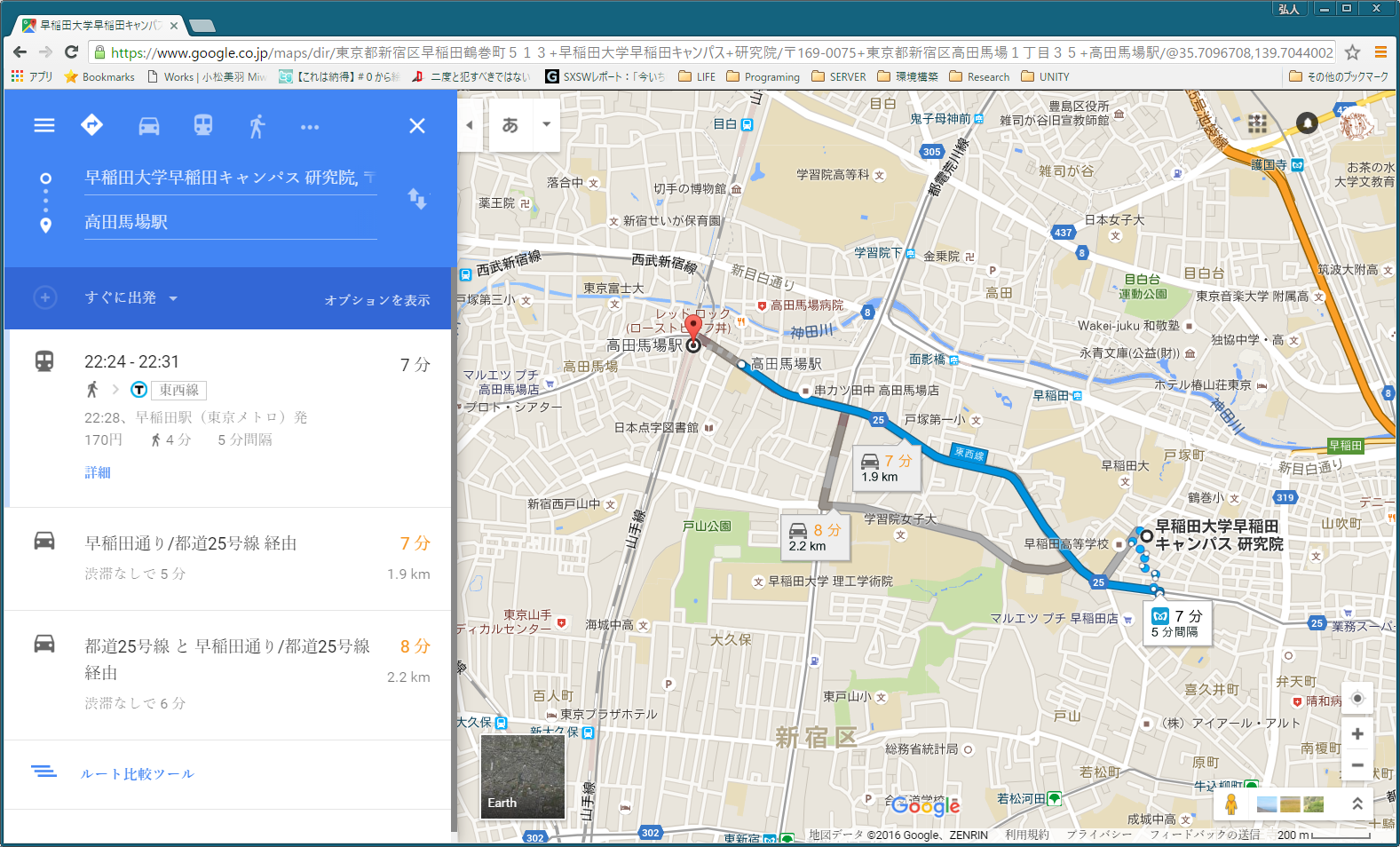
ルート検索!¶

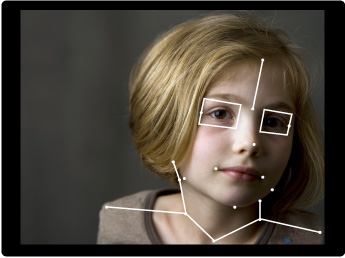
顔の検索!¶
マイクロフォーサーズの魅力 ーmicro four thirds: http://www.four-thirds.org/jp/special/microftmerit/merit1.html

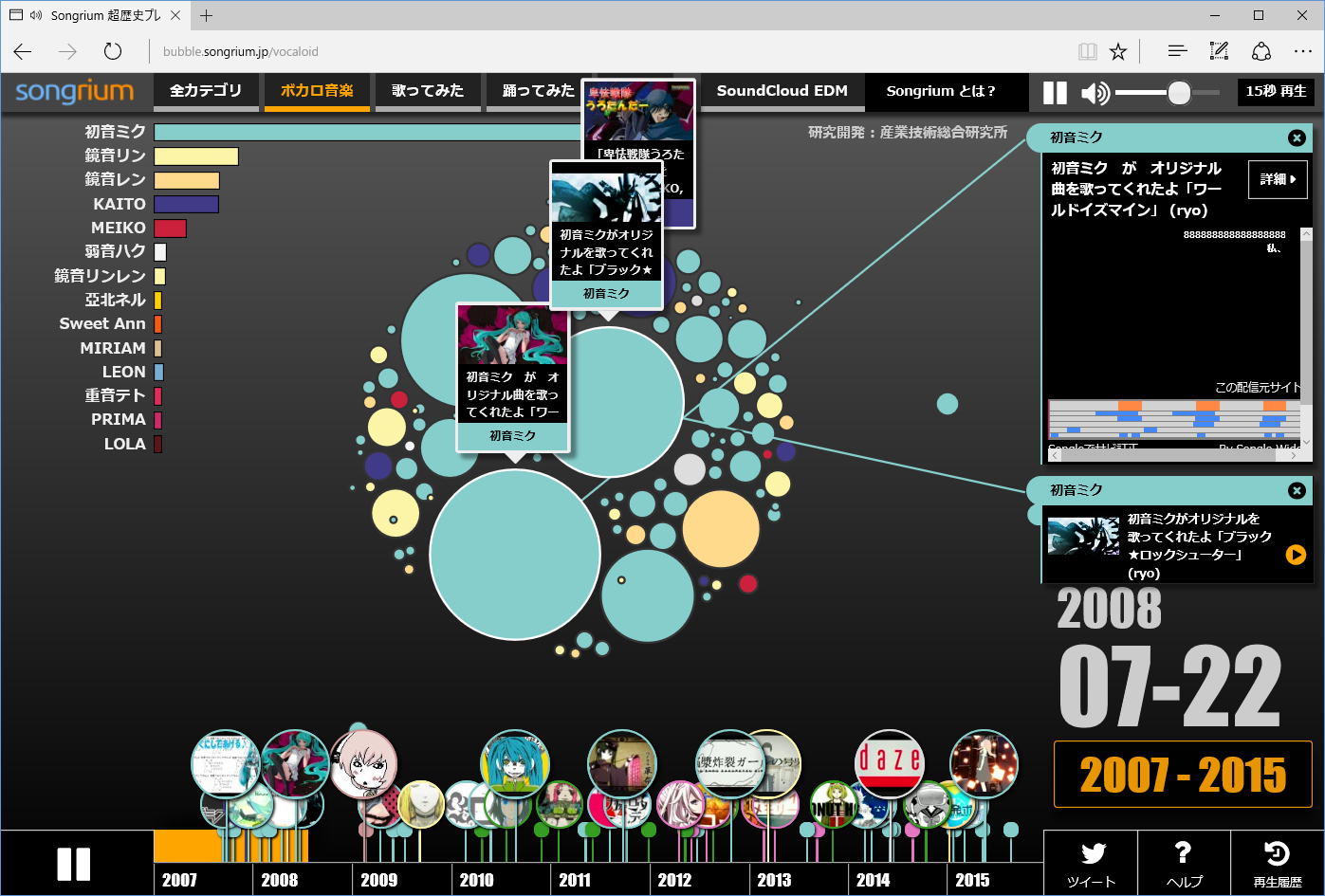
音楽の検索¶

関連するもの¶
- すもももももももものうち =>李, も, 桃, も, 桃, の, うち >> 形態素解析
- すもももももももものうち => 李も,桃も,桃のうち >> 構文解析
- 李も,桃も,桃なんやで、、、、仲良くしぃや >> 意味解析
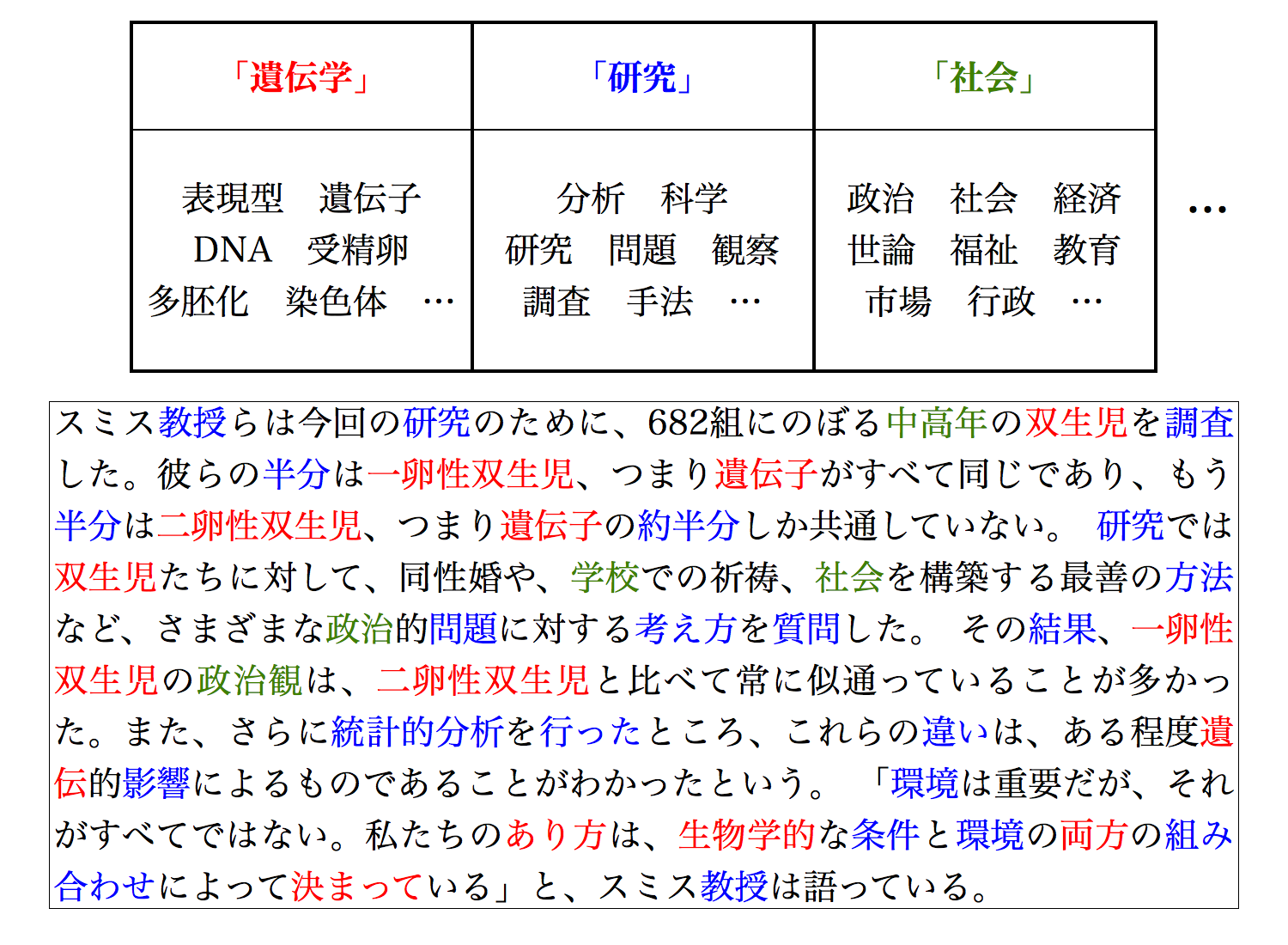
トピック分析¶
太宰治の文学の変化をTopic Modelで分析する -NAOKI ORII'S BLOG: http://mrorii.github.io/images/dazai/lda.png

Word2Vec¶
「word2vecによる自然言語処理」を出版しました -西尾泰和のはてなダイアリー : http://d.hatena.ne.jp/nishiohirokazu/20140606/1401983909

関連するもの¶
- 人の動作を伝える >> センサ
- 意味のある動作を見つける >> データマイニング
Google Glasses¶
Google Glasses (Project Glass) : The Future of Human Computer Interaction? -USABILITYGEEK : http://usabilitygeek.com/google-glasses-project-glass-the-future-of-human-computer-interaction/

「どのデータをどうやって意味づけるか」¶
研究分野について¶
In [2]:
%%html
<div id="study_junre"></div>
<script>
var dataset = [
{legend:"IR", value:7, color:"#4FC3F7"},
{legend:"NLP", value:7, color:"#4DD0E1"},
{legend:"HCI", value:2, color:"#4DB6AC"}
];
createPie("#study_junre", dataset);
</script>
何を使って研究してるの??言語編¶
In [3]:
%%html
<div id="programming_language"></div>
<script>
var dataset = [
{legend:"Python", value:5, color:"#4FC3F7"},
{legend:"C#", value:1, color:"#4DD0E1"},
{legend:"Ruby", value:3, color:"#4DB6AC"},
{legend:"Java", value:1, color: "#81C784"}
];
createPie("#programming_language", dataset);
</script>
何を使って研究してるの??コミュニケーション編¶
In [4]:
%%html
<div id="comunication_tool"></div>
<script>
var dataset = [
{legend:"Slack", value:7, color:"#4FC3F7"},
{legend:"Conv", value:2, color:"#4DD0E1"},
{legend:"Mail", value:1, color:"#4DB6AC"}
];
createPie("#comunication_tool", dataset);
</script>
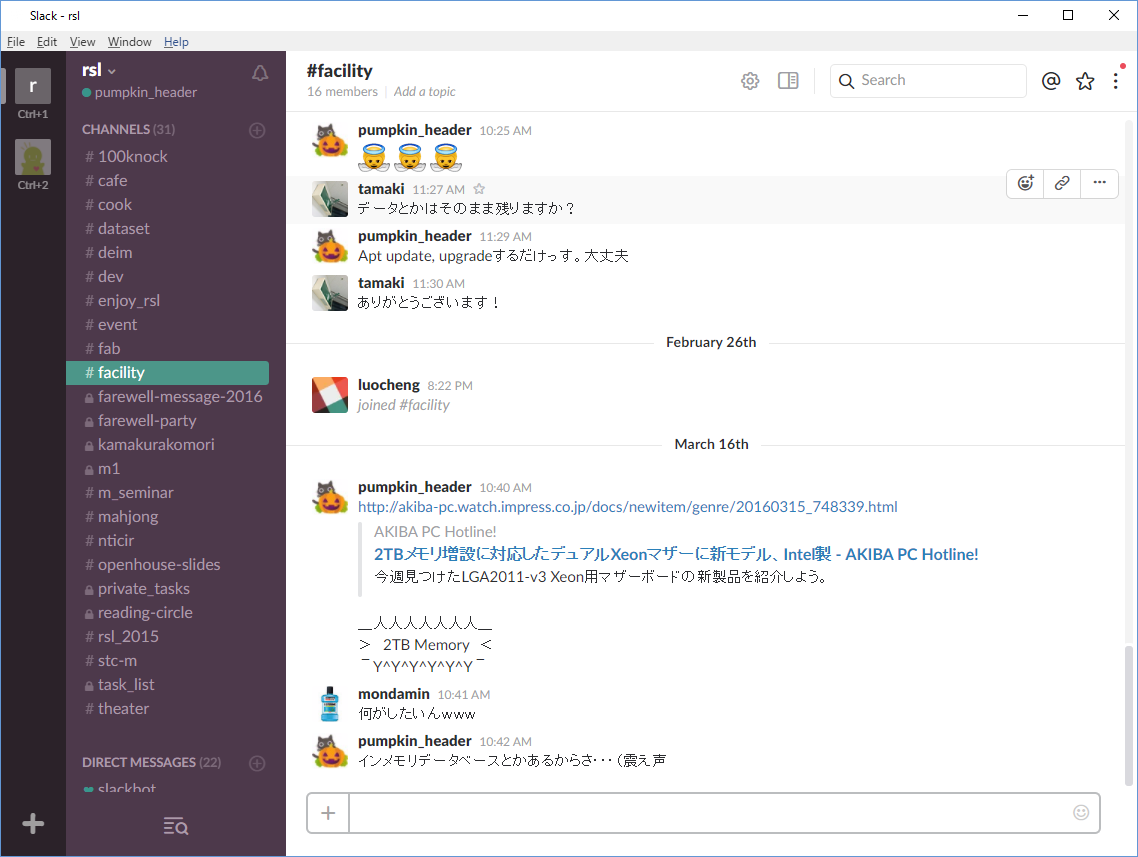
Slack¶

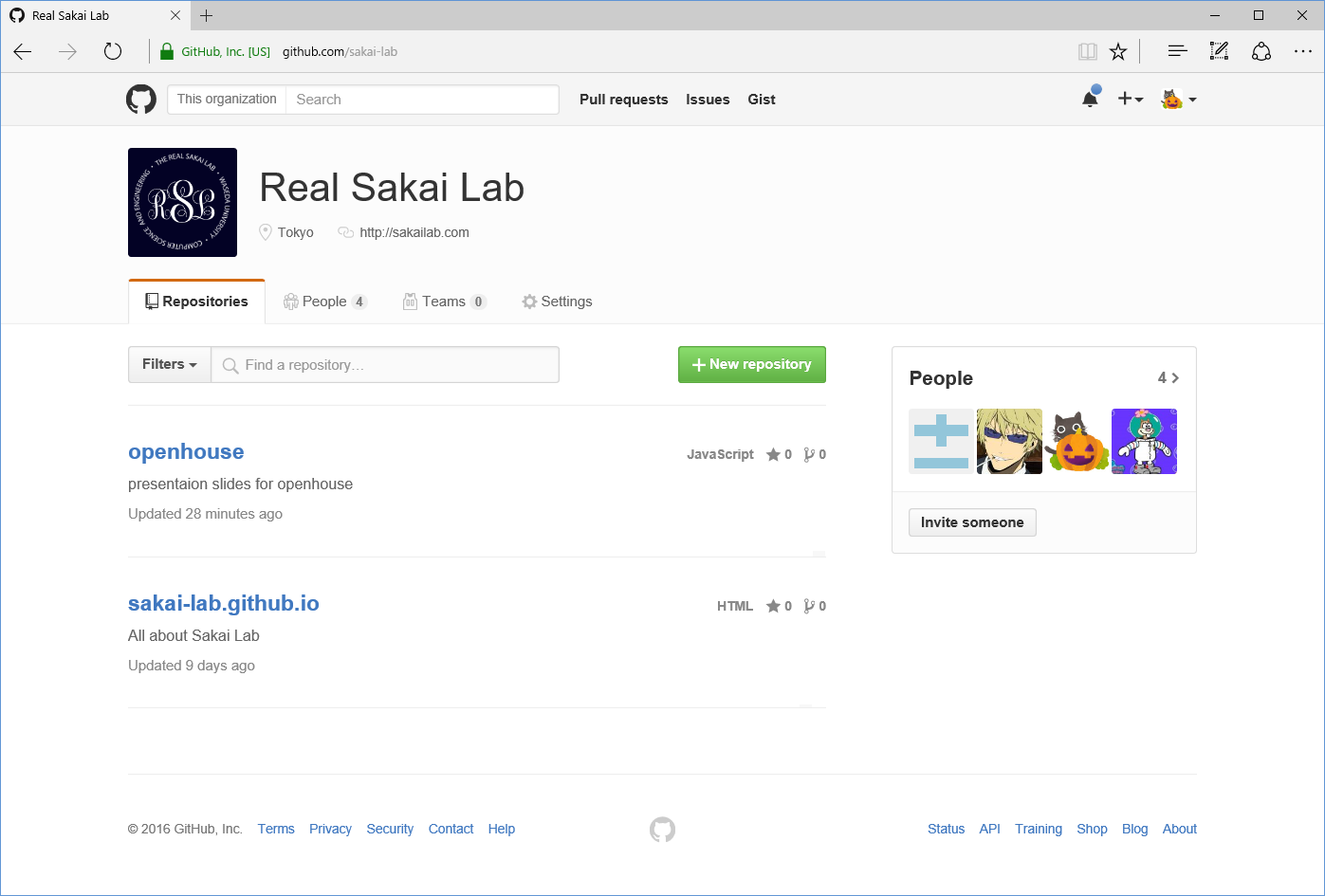
GitHub¶

プロジェクト進行中 (予定)¶
研究生活¶
年間スケジュール¶
週刊スケジュール¶
- (月) 進捗が迫ってくる
- (火) Mゼミ (+ 料理)
- (水) Bゼミ (+料理)
- (木) (((。ε°)))
- (金) 進捗錬成 + 週報
- (土) 映画鑑賞会とか筋トレとか??
- (日) (((。3°)))
過去にあったイベントとか¶
- 夏合宿・卒業旅行
- 新入生Welcome Party!
- おつかれパーティ
- ハッカソン * 2
- 演奏会 + 学科パーティ
- 週刊映画鑑賞部
- 筋トレ部
- DIY部
- 料理部 とか・・・・・・・・
シェフ募集¶
In [5]:
%%html
<div id="cook_junre"></div>
<script>
var dataset = [
{legend:"パスタ", value:9, color:"#4FC3F7"},
{legend:"炊き込みご飯", value:1, color:"#4DD0E1"}
];
createPie("#cook_junre", dataset);
</script>
シェフが本気出したとき¶

好きなお酒は?¶
In [6]:
%%html
<div id="alchol_junre"></div>
<script>
var dataset = [
{legend:"日本酒", value:1, color:"#4FC3F7"},
{legend:"ワイン", value:1, color:"#4DD0E1"},
{legend:"ウィスキー", value: 1, color: "#4DB6AC"}
];
createPie("#alchol_junre", dataset);
</script>
何か弾ける人ノシ¶
In [7]:
%%html
<div id="instrument_junre"></div>
<script>
var dataset = [
{legend:"ベース", value:1, color:"#4FC3F7"},
{legend:"ピアノ", value:3, color:"#4DD0E1"},
{legend:"ギター", value: 2, color: "#4DB6AC"},
{legend:"ドラム", value: 1, color: "#81C784"},
{legend:"ボーカル", value: 4, color: "#AED581"},
{legend:"バイオリン", value: 1, color: "#DCE775"},
{legend:"合いの手", value: 1, color: "#FFF176"}
];
createPie("#instrument_junre", dataset);
</script>